RadMapper

UX & UI Design
Maximizing design and development time and resources by leveraging open-source design frameworks.
This project was started as a side endeavor, and one of the key challenges was making sure we would be able to easily implement, maintain and expand the web app. To us, this meant sacrificing some of the charm of custom-crafted controls (did we really need to invent a new style of text box at this stage?) for the convenience of getting up and running quickly and working within a common system, among other benefits. We decided on a design system for Nebular called Eva Design, which works out for us starting up, but proves relatviely limited in its real-world utility.
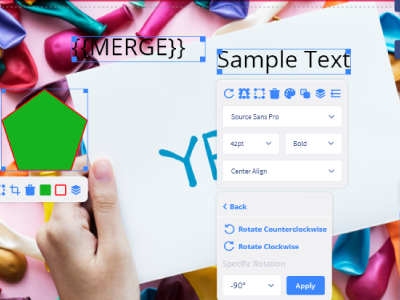
Of course, that didn’t mean custom controls weren’t designed and coded! A bundle of components we crafted were a part of our “postcard editor”. We’re working to make this flexible across different postcard dimensions, allowing users to add custom images through upload or via an image gallery, change colors, text and its manifold properties, scale objects, rotate their canvas… There’s a lot to consider, and that’s just a small portion of our service.
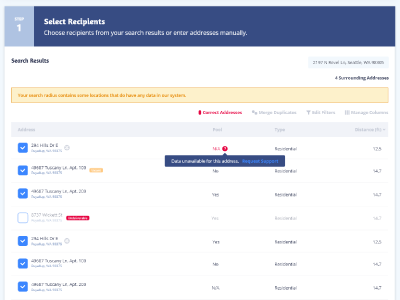
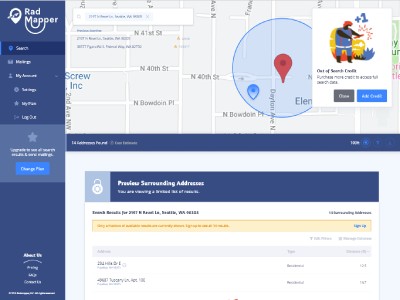
Another key to our website is the display of a wide range of property data. After several weeks of writing JSON files to collect property data from local governments, I had a pretty impressive and varied range of available data. We would be able to show our users things like property values, acreage, room counts, swimming pools, heating and cooling systems. This might sound straightforward, but the complexities that have to be communicated with our users crop up when more than one agency’s data is used, or when data simply isn’t available.
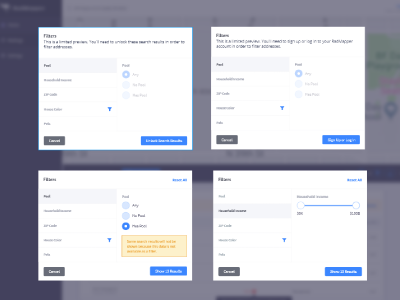
In addition to helping our users move from the joining stages through an address search and on to complete their mailing (and coming back to follow up), users also need to know what data is available to them, how they can filter it, why it might not be available, or what might be going wrong along the way. What if the target address sits on the cusp of two regions with different data availability? Communicating with users in edge-cases was one of my priorities when designing RadMapper.
Branding & Identity Design
Promoting the creation of tangible end-products through an innovative digital service.
The Radmapper brand is still in its formation. We want the brand experience to be simple, approachable and geared toward the audience we’ll be working with when launching that is more focused on the physical world than digital technology. Our current mark alludes to our product offering (sending mailings based on a location) and encapsulates our vision for innovation, speed and forward movement.
Deliverables
- Wireframes, Webpage Mockups & UI Design
- UX Design Specifications
- Logo & Branding
- Webflow Landing Page
- JSON Data Files/Data Sources
- HTML Email Templates
Software Used
- Adobe Illustrator
- Adobe XD
- Webflow
- Visual Studio